AdverseFX: Reflection on Game Design
Link to original blog post
https://redninja83882493.wordpress.com/2022/05/06/adverse-fx/

Adverse FX
Posted on May 6, 2022 by Mr Chalk
Introduction
This post reflects on the process of making a platformer game using Unity 3D and Aseprite. I should also mention the use of sound effects using Logic, and music made using Sonobus in a live jam online across countries. The game can be found here:

Code
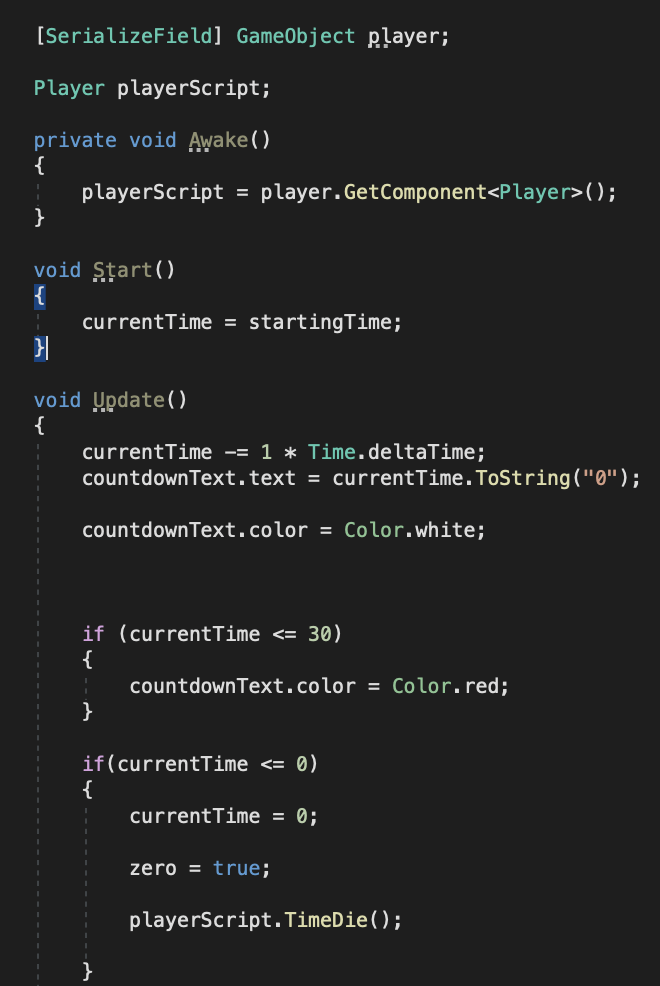
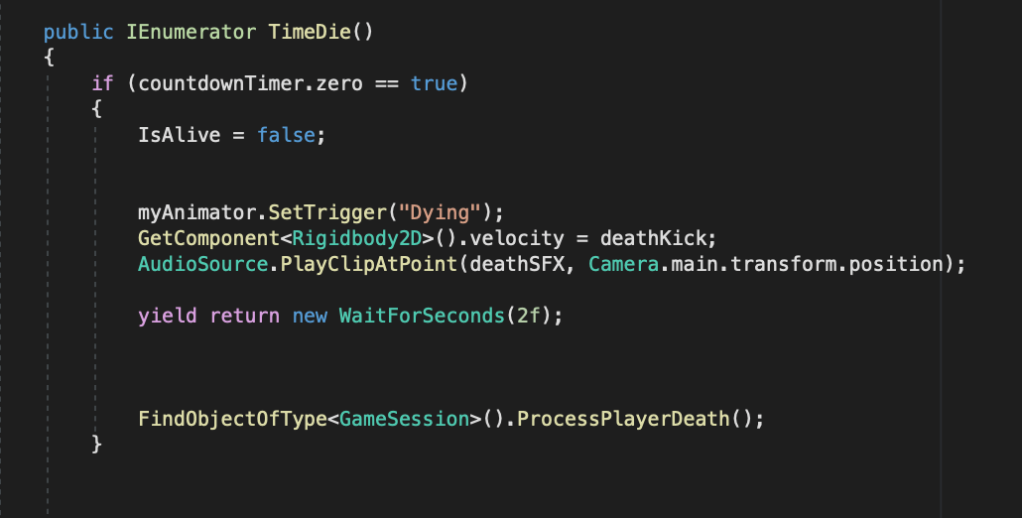
The core code for the game was compiled by following tutorials from GameDev TV, which has some of the best tutorials I have found so far for completing small game projects. However, the real ‘fun’ starts when you need to go beyond the limits of a tutorial. Even if you just steal code from other projects or tutorials, I think you can be proud of your new Frankenstein-like project. In the end, you still need to know where to put the code, and make the necessary changes to other parts of the project for it to bloody work. Some of the challenges I faced were: Communicating between classes to use/trigger functions from another class (video here); Adding additional pick-ups, such as extra lives and bigger coins; Adding a countdown timer to take a life and restart levels (video here); And, using coroutines to delay level restarts for a dying animation.



Unity
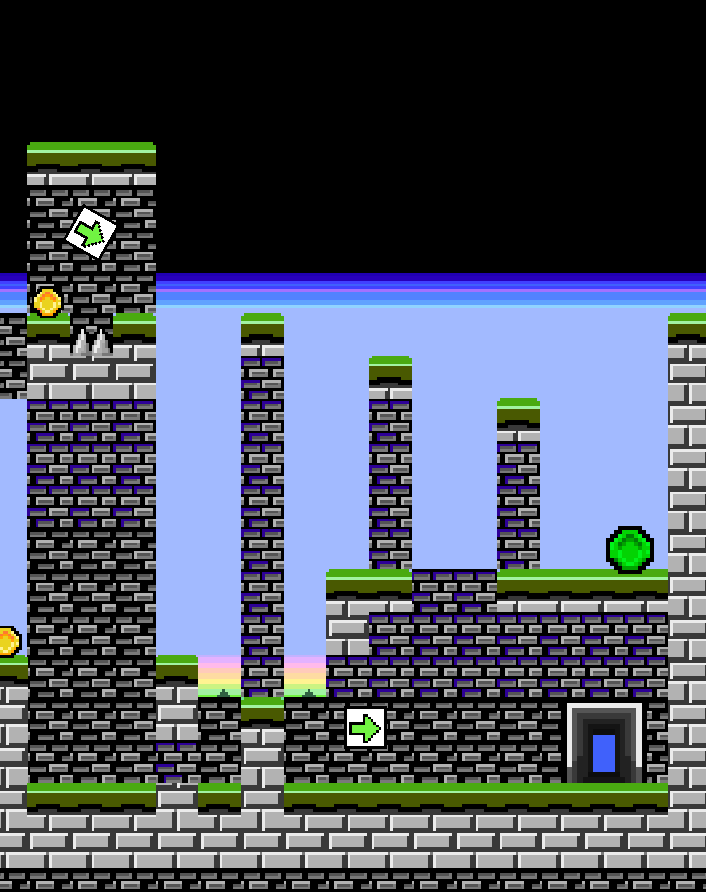
Within Unity, I had a go at: Triggering sounds on specific frames of an animation; Using colliders on enemies to allow them to move across gaps in a tile map; Level design with all 9 levels in one scene; Using layers in tile maps to add hidden paths to a level; And, eliminating tile splitting by decreasing the grid size of a tile map.

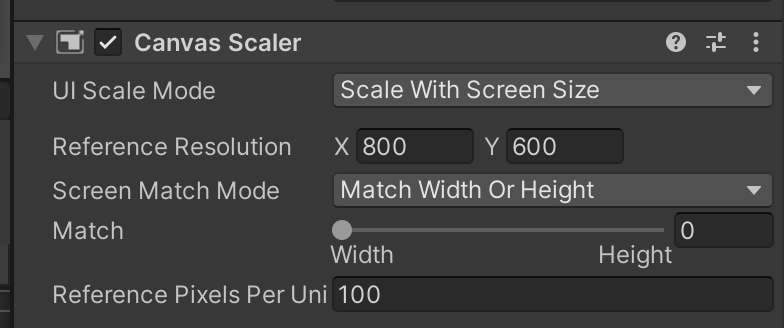
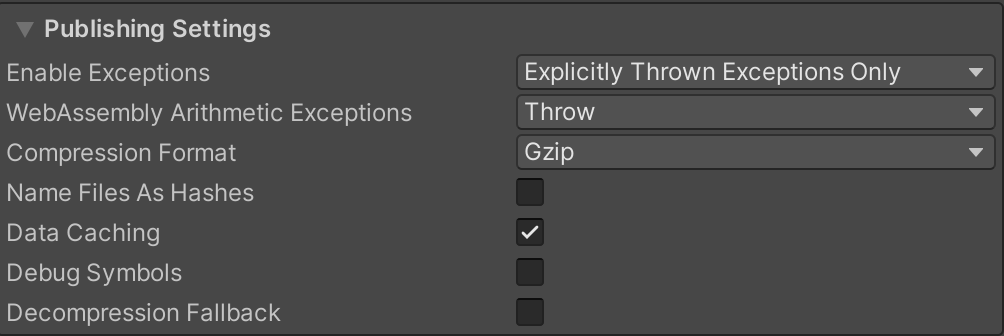
One issue that always comes up is when I try to export the project as a WebGL file and then zipping it correctly (see final settings below). I had trouble trying to get the score to resize with the screen until I came across the ‘UI scale with screen size tick box’! I found this on a Unity forum here.

I also found the sound didn’t work in Safari, until I changed the settings on the browser. But, the main hurdle I need to cross in future is making my games mobile friendly. This is where most people access the internet nowadays and it would take me a step closer to the App or Play store.

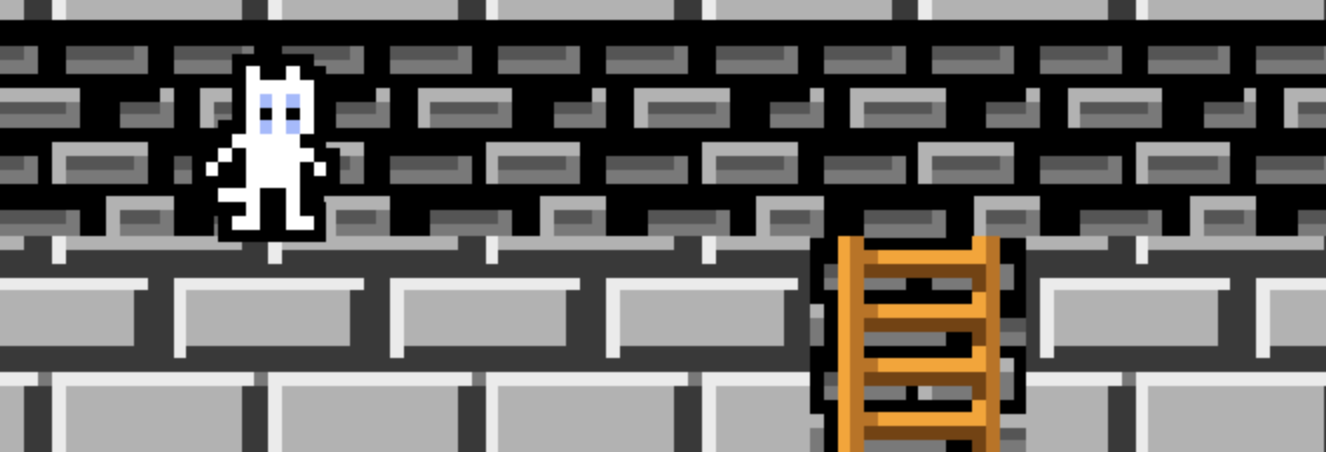
Art
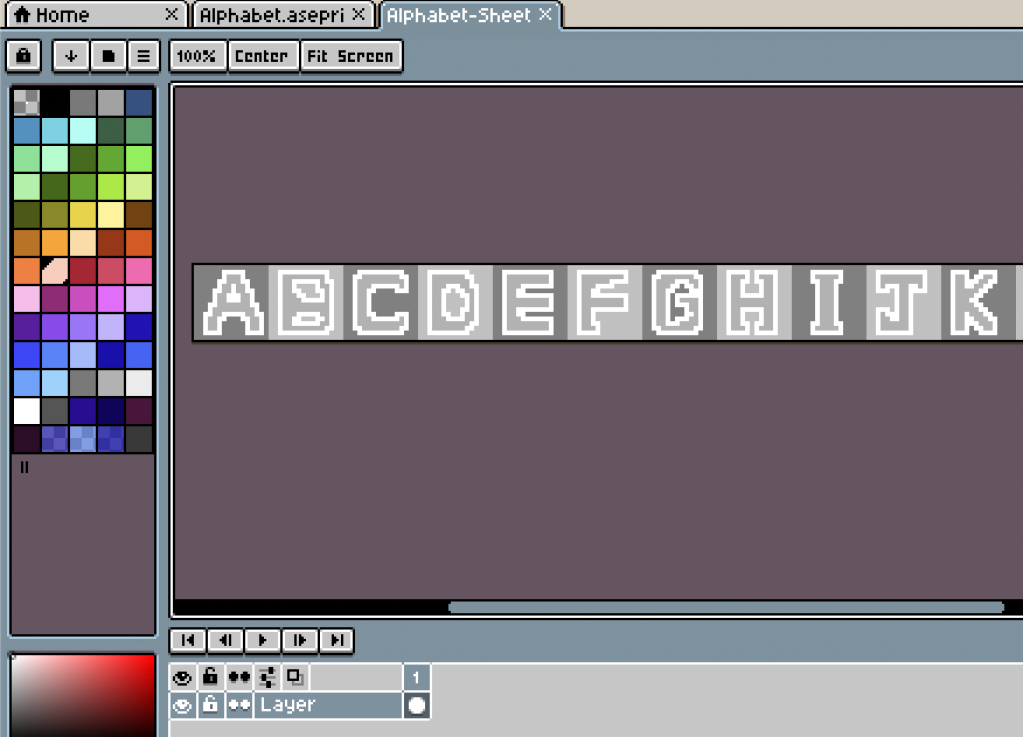
The main challenge for the art assets in this project were related to tile maps, and animation. I even tried to make a font! One consideration for next time might be to add pixels around the edges of tiles to avoid ’tile splitting’ in Unity, but I’m not convinced about this option. A wider range of platform types would also add more variation to the game. I ended up simplifying the tile map to make it easier to build levels in unity. I didn’t include any fancy edges to tiles, the walls just sort of finish. I could try rule tiles in Unity next time.




Audio
The sound effects are from a sample pack I made for my Volca Sample, and thus have a sufficiently small file size. Although I initially added a jews harp sound to the enemy jump animation, this had to go after it got a bit overwhelming.
On the other hand, the music files are fairly long MP3 files, which seem to add to loading times on Itch. My aim is to start making and using layers of loops, which can be added or detracted in response to events in the game. I’m not quite sure how these would sync up, but I could start with more ambient sounds which wouldn’t require syncing. Talking of syncing, the music is from the album Adverse FX, which we recorded live between Italy and the UK using Sonobus. So, it is fairly out of sync anyway due to latency.
What next?
This project took quite a while to complete, mostly because it’s not the only thing I’ve been doing for the last eight months. That said, I was surprised how close this feels to a complete game. My approach so far has been to complete small projects rather than spend forever on a dream project in the hope of developing my skills. The next project must my playable on a mobile device. So, I will start by looking for tutorials that focus on this. Ideally, I would work towards a point and click game, which translates easily to touch screens. My other focus will also be on interactive audio elements as mentioned above. Might also be nice to get my layers moving independently to create a parallax effect, like in this video. Anyway, for now I just felt the need to jot down the process, screenshots, and ideas in the hope that it will spur me onto the next project!

Adverse FX
Platformer music album
| Status | Prototype |
| Author | TheWrongJohn |
| Genre | Action, Platformer |
| Tags | adverse-fx, Music, Pixel Art, Singleplayer, the-wrong-john |

Leave a comment
Log in with itch.io to leave a comment.